< 改成 <
2013年6月17日 星期一
Lab 31 XML
1. Register and Download Xray, an XML, XSLT editor and processor.
(安裝X-Ray需要權限)
(助教碎碎念:若無法順利安裝再點我)
2. Before you do this lab,all the first you must know is
what is XML?
what is XSLT?
please write down your answer.(least 200 words)
3. Given the the XML file and XSLT file ,
use Xray to do the transformation of the XML into HTML.
You have to replace [ with <.
4. View the formatted HTML file.
(安裝X-Ray需要權限)
(助教碎碎念:若無法順利安裝再點我)
2. Before you do this lab,all the first you must know is
what is XML?
what is XSLT?
please write down your answer.(least 200 words)
3. Given the the XML file and XSLT file ,
use Xray to do the transformation of the XML into HTML.
You have to replace [ with <.
4. View the formatted HTML file.
2013年6月10日 星期一
Lab 30 Programming in DOM
1. Open KompoZer
2. Based on the code as in
2. Based on the code as in
http://www.scottandrew.com/weblog/articles/dom_4 ,
write a code to generate the table of 9*9 products. (九九乘法表)
Hint: The javascript code should be enclosed by script tags.
write a code to generate the table of 9*9 products. (九九乘法表)
Hint: The javascript code should be enclosed by script tags.
Lab 29 Create Image using DOM
1. Open KompoZer
2. Hand code a javascript that loads an image from Internet based on
the DOM model.
3. Take a look at the sample code that shows how window.onload to load the image.
4. Use a button to load the image. Try how onclick works.
2. Hand code a javascript that loads an image from Internet based on
the DOM model.
3. Take a look at the sample code that shows how window.onload to load the image.
4. Use a button to load the image. Try how onclick works.
2013年6月4日 星期二
Lab 26 使用HTML 4 和HTML 5的影音播放
測試以下HTML 4 和HTML 5的影音播放功能
比較兩者有何差異。
比較兩者有何差異。
從外觀跟功能上體驗不出差異
不過HTML5的語法相對簡短,html4要在flash支援的情況下才能進行,最明顯的例子就是IOS系統無法開啟,HTML5可以省去很多標記,不過有些標記跟屬性還不支援HTML5
Lab 25 Mash-Up 2 (Calendars)
建立你的行事曆,並與學校行事曆合併
若原有自己Google行事曆的同學,拍圖時,請注意個人隱私。
不論舊有或新建Google行事曆的同學,請建立至少三個活動在行事曆,
做完此LAB即可刪除。
Google日曆-中原大學服務學習活動行事曆-html版本
進入後按右下角+Google日曆即可訂閱若原有自己Google行事曆的同學,拍圖時,請注意個人隱私。
不論舊有或新建Google行事曆的同學,請建立至少三個活動在行事曆,
做完此LAB即可刪除。
Lab 24 Mash-Up, Part 1 (Maps)
For housing services, compare the following two websites
http://www.housingmaps.com
http://yungching.housefun.com.tw/
List the differences in the user interface design and usability. Make comments
by your use experiences.
http://www.housingmaps.com
優點:直覺性點選 明確告知位置 網站乾淨不雜亂
缺點:房屋資訊過少 圖片無法顯示
http://yungching.housefun.com.tw/
較清楚房子的詳細資訊 在搜尋資料上會較方便
但是有可能會得到太多不必要的資訊
http://www.housingmaps.com
http://yungching.housefun.com.tw/
List the differences in the user interface design and usability. Make comments
by your use experiences.
http://www.housingmaps.com
優點:直覺性點選 明確告知位置 網站乾淨不雜亂
缺點:房屋資訊過少 圖片無法顯示
http://yungching.housefun.com.tw/
較清楚房子的詳細資訊 在搜尋資料上會較方便
但是有可能會得到太多不必要的資訊
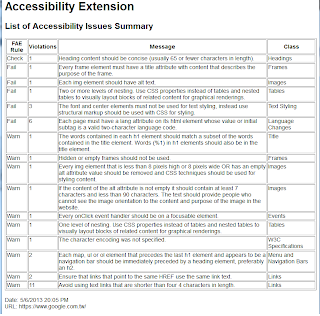
Lab 21 Firefox Accessibility Extension
Use Firefox Accessibility Extension to check the accessibility of three sites that you visit most.
Report the summary of all the errors and warnings for each site.
Reference:
http://dia.z6i.org/ (中文) 在 30 天內打造更具親和力的網站
Report the summary of all the errors and warnings for each site.
Reference:
http://dia.z6i.org/ (中文) 在 30 天內打造更具親和力的網站
google
cycu
yahoo
Lab 17 HTML
HTML
Preparation
1. Using Microsoft Notepad, Copy and paste the HTML example atIntroduction to HTML
2. Save the file as myfile.html
3. Open the file using Firefox.(請將3.輸出結果拍一張圖)
New editor
4. Enter http://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic
5. Copy and paste the HTML example at Introduction to HTML
6. Verify your results on the screen.(請將6.輸出結果拍一張圖)
Preparation
1. Using Microsoft Notepad, Copy and paste the HTML example atIntroduction to HTML
2. Save the file as myfile.html
3. Open the file using Firefox.(請將3.輸出結果拍一張圖)
New editor
4. Enter http://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic
5. Copy and paste the HTML example at Introduction to HTML
6. Verify your results on the screen.(請將6.輸出結果拍一張圖)
7. Repeat the work for
(請將7.輸出結果拍一張圖,共五張)
Homework 4-15-2013
因為
C=(A/2+B/1)*0.85+0.15
A=(C/1)*0.85+0.15
B=(A/2)*0.85+0.15
-0.425A-0.85B+C=0.15
1A+0B-0.85C=0.15
-0.425A+1B+0C=0.15
A=(C/1)*0.85+0.15
B=(A/2)*0.85+0.15
-0.425A-0.85B+C=0.15
1A+0B-0.85C=0.15
-0.425A+1B+0C=0.15
A=1.16
B=0.64
C=1.19
B=0.64
C=1.19
所以C>A>B
Lab 15 Greasemonkey
- Please read the information about Greasemonkey and cookiebefore you start the lab.
- Install Greasemonkey 0.9.1. Check the lower right corner of your Firefox and you should find a monkey at the right.
- Cookie Monster - Show cookie contents: Shows the contents of the current page cookie. Just mouse over the "Cookie" text on the bottom left. Check what cookies http://www.nytimes.com writes to you. Does our class blog use cookie or not? Does Google use cookie?
- You can turn off Greasemonkey by clicking on the monkey face at the URL bar of Firefox. Click again to activate Greasemonkey.
yahoo
中原大學
yahoo新聞
訂閱:
文章 (Atom)